Lesson Objectives
LO1 - To appreciate what makes an effective game interface
Outcomes
Red - You will have begun to develop your own game interface using your designsAmber- You will completed 5 screens for your interface
Green - You will have begun creating backgrounds for levels
Starter
What is the game interface?
What makes an effective game interface?
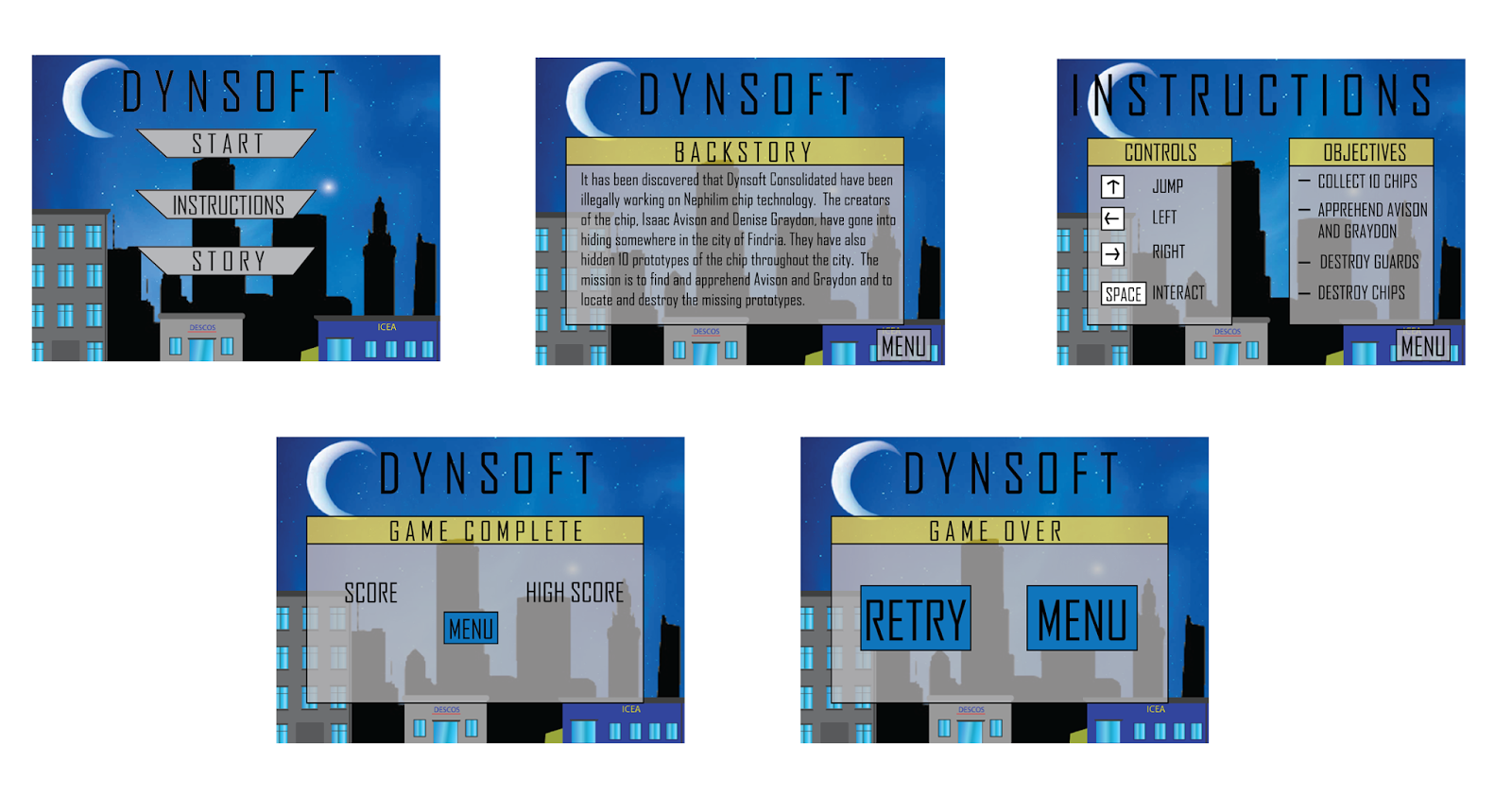
What kind of game do you think these screens would be for?
What makes them effective?
What makes an effective game interface?
What kind of game do you think these screens would be for?
What makes them effective?
Main
RED TASK
Using Adobe Fireworks / Photoshop / Illustrator create an empty canvas for each of the screens that you will need
- Main Menu
- Instructions
- Back Story
- Win Screen
- Lose Screen
- MAKE SURE that each canvas is 640 x 480 pixels in size
- MAKE SURE that you save each one as a PNG in your PRODUCTS folder
AMBER TASK
Create the screens that you designed on your storyboards on the computer
- Main Menu
- Instructions
- Back Story
- Win Screen
- Lose Screen
- MAKE SURE that you make any improvements needed from your storyboard feedback
GREEN TASK
- Create the backgrounds that you will need for your 5 levels
- MAKE SURE that you save each one as a PNG in your GAME folder
Plenary
- DOWNLOAD THE ASSETS TABLE FROM HERE - make sure that record your interface screens as primary assets and any image from the internet as secondary assets
- Make sure all of your game screens have been saved as PNG files
- Post your work from today's lesson on your blog